1. CommonJS
프로그램이 복잡하고 길어질수록 이를 부품화해서 여러 파일에 분리한다면
간결해지고, 다른 여러 프로그램에서도 그 부품을 가져다 쓸 수 있을 것이고, 코드의 재사용성도 높일 수 있다.
이렇게 여러 파일에 분리하는 것을 모듈화라고 하며 각 부품에 해당하는 조각조각의 코드들은 모듈이라고한다.
이번 Sprint를 진행하면서 본격적으로 많은 파일들을 생성하고 모듈로써 사용하는 것을 해보았다.
이 모듈과 관련된 것이 CommonJS이다.
"using the CommonJS APIs and then run that application across different JavaScript interpreters and host environments. - CommonJS 공식홈페이지"
CommonJS 가 강조하는 모듈화는,
- 모듈은 자신만의 독립적인 실행 영역이 있어야한다. 그래서 export 할 것과 하지 않을 것을 나누는 게 중요하다.
- 모듈 정의는 전역객체인 exports 객체를 이용한다.
- requestHandler.js
module.exports = requestHandler- 모듈 사용은 require 함수를 이용한다.
- basic-server.js
const requestHandler = require('./request-handler')
export 방식 - module.exports vs exports
exports는 module.exports의 shortcut같이 줄임말 같은 것이다. 그러나 아무거나 막 쓰면 안된다. 왜냐하면
exports는 module.exports의 사용을 도와주는 helper(export는 module.export를 가리키고있는 변수 라고 생각해보자)에 불과하기 때문이다.
exports에 바로 어떤 값을 넣어주게 되면 그건 export변수에 그 값을 넣어주는것으로 끝이나고 module.export는 비어있게 된다.
코드를 보면
module.exports 사용해서 바로 값을 넣어주었을 때
//hello.js file 에서 {a:1}라는 객체를 hello-runner.js file로 내보내고싶다면
//hello.js
module.exports = {a:1}
//hello-runner.js
const hello = require('./hello');
console.log(hello) //{a:1}이라고 잘 출력된다. exports 사용시 바로 값을 넣어주었을 때
//hello.js file 에서 {a:1}라는 객체를 hello-runner.js file로 내보내고싶다면
//hello.js
exports = {a:1}
//hello-runner.js
const hello = require('./hello');
console.log(hello) //{}이라고 빈 객체로 출력된다. 2. RESTful API
RESTful API는 Server를 만들 때 Client가 쓰게 될 API를 어떻게 만들어야하는가에 대한 내용이다.
1) REST?
Roy T.Fielding박사가 'Web을 망가뜨리지 않고, 어떻게 HTTP를 개선할 수 있을까?' 라는 고민에서 나온 RESTful API는 REpresentational State Transfer의 약자로, 웹 서비스를 만드는데 사용되는 제약(조건, constraint)들 모음이다.
그래서 이러한 제약을 다 맞춰서 만들면 이 API는 RESTful하다!라고 한다.
2) HTTP와 API - RESTful API의 필요성

앞에서 "Client는 요청하는 주체 - API가 이 요청/응답을 정리해서 상호작용 매개 - Server는 응답하는 주체"이고 Client와 Server는 HTTP라고 하는 규약, 규칙(Protocol)을 지켜서 통신한다. 라고 정리한 적이 있다.

서버에게 어떻게 요청을 보낼지에 대한 API를 잘 알아야하며 같은 API라 하더라도 리소스마다 서로 다른 API 규칙을 가진다.
출처: codestates

이렇게 너무나 다양한 스타일의 API가 있으면 그때마다 각각에 대해 다시 공부하기엔 큰 어려움이 아닐 수 없다. 그래서 필요한 게! RESTful API이다.
출처: codestates
3) RESTful API로 만들기 위한 6가지 Contraints
- Client-Server: Server와 무관하게 Client가 작동되어야한다. Server와 Client는 독립적으로 돌아갈수 있도록 로직을 만들어야한다.
- Stateless: 하나의 요청에 이 요청을 처리하는데 필요한 모든 정보를 넣어서 딱 그것만으로 정상처리가 가능하도록 해야한다.
- Cacheable: 특정 정보들을 미리 서버에 저장할 수 있도록 해야한다.
- Uniform interface: 동일한 interface로 만들어져있어서
- Layered system: Server가 어떤 방식으로 구동되는지 Client는 몰라도 된다.
- Code on demand: Javascript와 같은 Uniform Interface를 만들기위해서 어떻게 해야하는가를 알아야한다.
이를 위해서는 먼저 Resource라는 개념이 매우 중요하다.
※ Resource?
Roy Fielding은 Resource를 'REST에서 정보의 가장 핵심적인 추상화는 리소스이다. 이름 붙일 수 있는 정보면 어떤 것이든 리소스가 될 수 있다.'고 정리했다.
즉, Server가 Resource(정보)를 주면 이를 어떻게 조작하고, 일관되게 표현할 것인가가 핵심 이다.
그래서 이 Uniform Interface를 만들기 위해선는 4가지의 조건이 필요하다.
4) Uniform Interface를 만들기 위한 4가지의 조건
- Identification of resources: 여러개의 Resource 각각을 식별할 수 있어야한다.
- manipulation of resources through representation:
- self-descriptive messages:
- Hypermedia As The Engine Of Application State (HATEOAS):
※ https://restfulapi.net/resource-naming/ 여기서는 resource를 어떻게 표현할 것인가에 대한 가이드라인을 주고있다.
- 리소스를 나타내는데 명사를 사용하라

- 일관성이 핵심이다.

- CRUD 기능 이름은 URI에 사용하지 마라

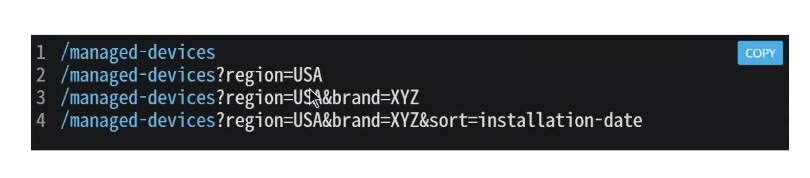
- filter가 필요하면 query component를 사용하라

reference
https://deview.kr/2017/schedule/212
www.youtube.com/watch?v=RP_f5dMoHFc
그런 REST API로 괜찮은가
발표자 : 이응준
deview.kr
※ REST API Tutorial
What is REST
REST is an architecture style for designing networked applications. REST is a lightweight alternative to mechanisms like RPC (Remote Procedure Calls) and Web Services (SOAP) etc.
restfulapi.net
https://restfulapi.net/resource-naming/
REST API Naming Conventions and Best Practices
In REST, primary data representation is called a resource. Learn the rest api naming conventions and best practices during API design process.
restfulapi.net
https://opentutorials.org/course/743/4750
모듈 - 생활코딩
프로그램은 작고 단순한 것에서 크고 복잡한 것으로 진화한다. 그 과정에서 코드의 재활용성을 높이고, 유지보수를 쉽게 할 수 있는 다양한 기법들이 사용된다. 그 중의 하나가 코드를 여러개의
opentutorials.org
'Dev > SW Engineering' 카테고리의 다른 글
| 23. React - 12 main concepts(Component and Pros) (0) | 2020.07.21 |
|---|---|
| 22. React - Intro & 12 main concepts (Getting start, JSX, Rendering Element) (0) | 2020.07.21 |
| 20. Server & Node - Express (0) | 2020.07.21 |
| Server&Node Sprint - Node.js를 이용한 서버 구축(HTTP 트랜잭션 해부) (0) | 2020.07.21 |
| 19. Server & Node - Concepts (0) | 2020.07.21 |