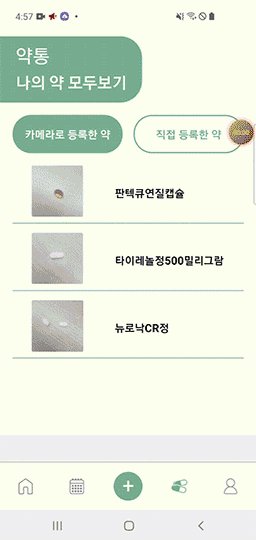
we built deep learning model classifies pills images, and then deploy the model using TFserving with Docker. ([Milestone 그 이후] Tensorflow Model Serving) In this post, Our main focus will be on model deployment on Heroku using TFserving with Docker. Why Docker ? Because Docker containers encapsulate everything an application needs to run (and only those things), they allow applications to be shut..