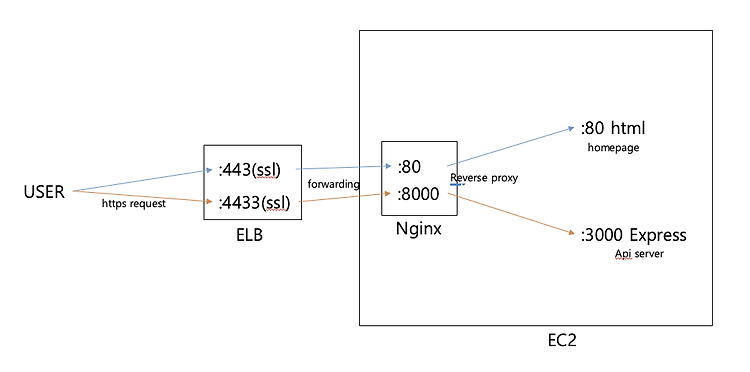
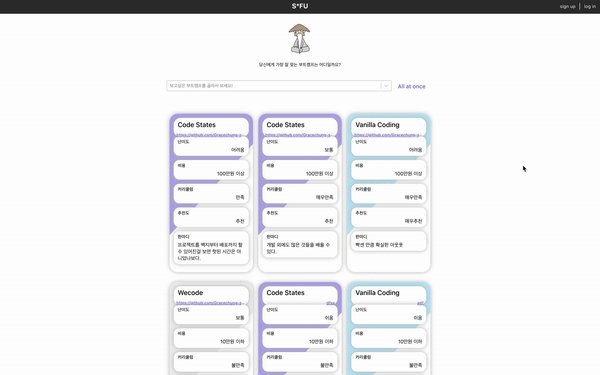
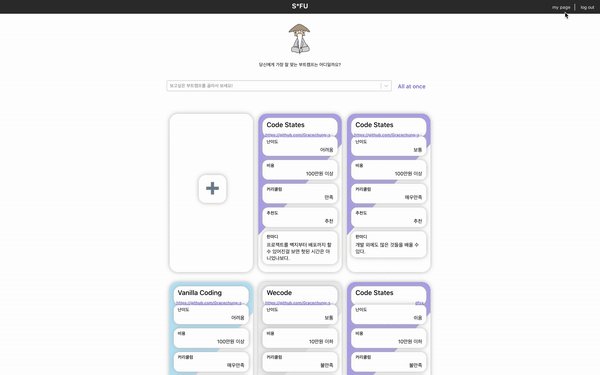
SELECT ALL FROM USERS 📝 최근 비전공자들의 움직임이 심상치 않습니다! 개발자가 되기위해서 부트캠프를 찾는 분들이 많아지고 있는데요, 아무것도 모르는 비전공자의 입장에서 어떤 부트캠프가 좋고 나에게 맞는 곳인지 어떻게 알 수 있을까요? 이미 부트캠프를 경험한 선배들의 솔직한 후기가 절실한 지금! *"당신에게 가장 잘 맞는 부트캠프는 어디일까요?"* Development Stack 👷 🔧 🔨 JavaScript, React, React-Hooks, React-Select, React-Router, CSS JavaScript, Node.js, Express, MySQL, Sequelize DevOps AWS - EC2, ELB, Route53, S3, CloudFront, AWS Certif..