https://nodejs.org/ko/docs/guides/anatomy-of-an-http-transaction/
HTTP 트랜잭션 해부 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Interaction With Server Sprint에서는 Client와 Server 통신에 관한 개념을 배우고, (이미 잘 구축되어있는 Server가 있어서)fetchAPI를 이용하여서 Client를 구축 하고, 서버에 GET, POST요청을 보내고 그 응답 결과를 이용해 화면을 구성하고 변경하는 것에 대해 배웠다.
이번 Server&Node Sprint에서는 node.js를 이용하여 이미 잘 구축되어있는 Server가 아닌 내가 직접 구축하는 것을 목표로 여러가지를 배우게 되었다.
1. Node.js란?

그래서 하나하나 뜯어봅시다.
1. V8
V8은 Javascript를 기계가 알아들을수 있는 기계어로 compile해주는 역할을 하는 엔진이다.
2. 런타임
프로그래밍 언어가 구동되고 있는 환경
그러므로 Node.js는 Javascript를 기계어로 compile해주는 엔진으로 빌드된 JavaScript가 구동되고 있는 환경이다!
그러니까, 우리가 Javascript로 프로그래밍을 하면, 컴퓨터가 알아들을 수 있도록 해주는 것이 Node.js이다.
지금 내가 배우고있는 단계의 이름이 'Server & Node'이고, 앞에서 Client를 만들었으니, 여기서 Server을 구축하라고 한 상태에서 node.js개념을 배우고있기 때문에 node.js가 Server를 구축하는 역할을 하는 건가? 라고 생각했다. 그러나
아래의 블로그 글에서 잘 설명해주시고 있듯이
Node.js를 이용하여 Express 같은 라이브러리를 이용해서 서버를 만들곤하지만, Node.js 자체는 웹서버가 아닙니다. 위에 말씀드렸다싶이 Node.js는 자바스크립트 런타임(JavaScript Runtime)으로 Node.js는 웹 서버를 만들 수 있는 하나의 방법에 불과합니다.
출처: https://geonlee.tistory.com/92 [빠리의 택시 운전사]
Node.js는 그 자체가 웹 서버가 아니라 Node.js와 Express 라이브러리 등을 사용하여 웹서버를 만들 수 있는 '방법'인 것이다.
그렇다면 Node.js가 어떤 장점 및 특징이 있길래 이 방법을 사용하는 것일까?
2. Node.js의 특징
여러 특징들이 있지만 제가 배운 것은
비동기 I/O 처리를 한다는 것이다.
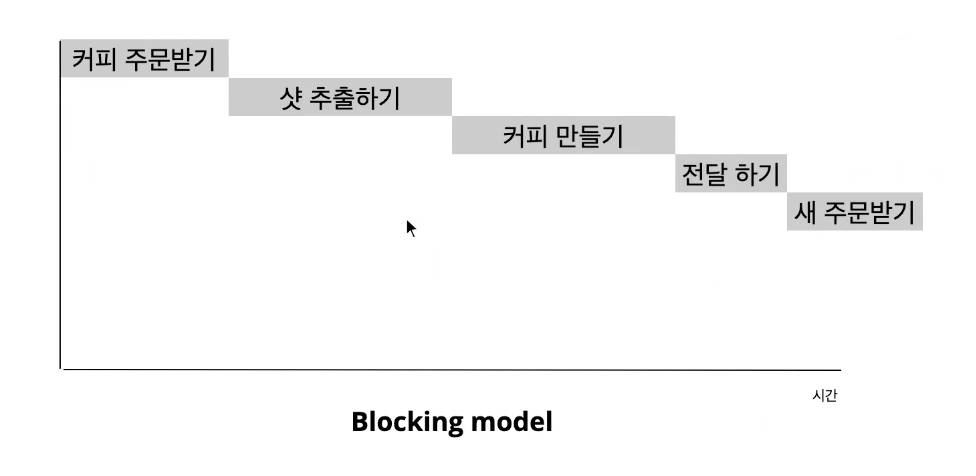
블로킹: 다음 함수의 실행이 현재 함수의 종료 이후에 이루어 지는 것

논블로킹: 다음 함수의 실행이 현재 함수의 종료를 기다리지 않는 것

Node.js 라이브러리의 모든 API는 비동기식(async)입니다, 멈추지 않는다는거죠 (Non-blocking). Node.js 기반 서버는 API가 실행되었을때, 데이터를 반환할때까지 기다리지 않고 다음 API 를 실행합니다. 그리고 이전에 실행했던 API가 결과값을 반환할 시, Node.js의 이벤트 알림 메커니즘을 통해 결과값을 받아옵니다.
출처: https://geonlee.tistory.com/92 [빠리의 택시 운전사]
3. Node.js의 비동기 작업 처리 방식
그렇다면 Node.js는 어떻게 비동기 작업을 처리할까?
아래 그림을 보면서 Web APIs, Stack, Callback queue 3개의 영역과 Event loop의 역할을 자세히 살펴 보자.


- Heap: 힙은 변수가 정의될 때 객체가 저장되는 장소(memory)이다.
- Call Stack: 여기에는 발생한 함수 호출이 쌓인. Stack이기때문에 샐로운 함수가 호출되면 그 위에 차곡차곡 쌓이게 된다. 그리고 해당 함수가 실행되면 여기서 삭제된다.
- Web api: JavaScript가 지원하지 않는, 조금 더 복잡한 작업(e.g. 사용자 위치 파악, GeoLocation 등)을 할 수 있도록 브라우저가 제공하는 API이다.
- Callback queue: 어떠한 이벤트가 발생했을 때, 실행되어야 할 콜백 함수들이 대기하는 곳이다.
- Event loop: Call Stack이 비어있는지 확인하고, Callback queue에서 대기 중인 작업을 실행시키는 역할을 한다.
| console | web-api | callback-queue | |
| console.log("A"); | A | ||
| A | |||
| setTimeout(function() { | A | ||
| console.log("B"); | A | B (1000) | |
| }, 1000); | A | ... | |
| A | ... | ||
| superLongComputation(); | A | ... | B |
| A | B | ||
| setTimeout(function() { | A | B | |
| console.log("C"); | A | C (500) | B |
| }, 500); | A | ... | B |
| A | ... | B | |
| console.log("D"); | AD | BC | |
| AD | BC | ||
| call stack이 비워졌다. Event loop! | ADBC |
reference
https://geonlee.tistory.com/92
[Node.js] 🤷♂️ Node.js란 무엇인가?
Node.js란 무엇인가? Node.js 는 구글 크롬의 자바 크롬의 JavaScript 엔진(V8 Engine)으로 빌드 된 JavaScript 런타임입니다. 👉 JavaScript 엔진과 JavaScript 런타임의 차이? JavaScript는 일반적으로 크롬(Ch..
geonlee.tistory.com
[JavaScript] EventLoop와 비동기 동작
자바스크립트는 기본적으로 단일쓰레드에서 동작한다. 하지만 주로 웹에 쓰이는 언어다보니, 단일쓰레드에서 동기적으로만 동작한다면 이런저런 문제가 발생할 수 있다. 외부에서 용량이 큰 ��
velog.io
'Dev > SW Engineering' 카테고리의 다른 글
| 20. Server & Node - Express (0) | 2020.07.21 |
|---|---|
| Server&Node Sprint - Node.js를 이용한 서버 구축(HTTP 트랜잭션 해부) (0) | 2020.07.21 |
| 16. Interaction With Server - Why We Use Fetch & Let's Use! (0) | 2020.07.21 |
| 15. Interaction With Server - Concepts (0) | 2020.07.21 |
| 14. Asynchronous & Promise - Promise& Async/Await (0) | 2020.07.21 |