이번 Project에서 새롭게 배운 개념 - Upstream
Upstream의 Master Branch: 제품으로 출시될 수 있는 branch.
Upstream의 Dev Branch: 개발 작업이 진행되는 branch
배포(Release) 이력을 관리하기 위해 사용. 즉, 배포 가능한 상태만을 관리한다.
💡배포는 언제 하는게 적절한가?
⇒ 서버에서 Hello world 찍자마자 배포해야한다. 왜? 예상치 못한 상황이 많기 때문이다. 너무 많이 진행 된 후에 그걸 확인하고, 문제를 찾을려고 하면 너무 막막하다. (ex. '아 제 컴퓨터에서는 되는데...') 그래서 이때 처음 배포하고, 주기적으로 배포, 검사 해주지 않으면 문제를 겉잡을 수 없다.
Project Git Workflow
1. upstream git repository 생성 후 초기 과정

프로젝트를 함께하는 모든 사람들의 모듈 버전, 코드 스타일 세팅 등이 통일되어야 할 것이다. 이를 위해 진행하는 작업으로
<초기 세팅을 맡은 사람(팀장이 이 역할을 맡기로 함)> 만 이 작업을 하면 이후에 모든 팀원들이 upstream repo를 fork 받아가면 된다.
- 팀장은 자신의 local에 upstream(아직은 이 둘의 관계에서 origin에 해당하지만 전체적인 flow로 봤을 때 upstream이므로 여기서부터 upstream이라고 부르겠다)을 clone해온다.
- 팀장은 자신의 local에서 통일해야하는 것들(특히 npm 모듈들)을 설치한다 - (꼭 --save-dev로!)
- Dev branch(위에서 이 브랜치는 개발 작업이 진행되는 branch 임을 확인했다.)을 생성
- 다 되었다면 upstream(아직까진 origin)에 push한다.
※ 꼭 --save-dev로! (ex npm intall eslint --save-dev) 인 이유?
--save-dev로 설치하게 되면 모듈을 설치할 때 package.json 내의 devDependencies 항목에 설치한 모듈과 버전을 넣어준다. 이때 제품이 개발시에 테스트를 위해서 필요하긴 한데 실제 제품 릴리즈시에는 필요없는 경우 개발용으로 쓰이는 모듈 항목 devDependencies에 넣는 것이다.
그리고 모듈 설치시에도 구분해서 설치 할 수 있다.
`$npm install'이라고 쓰면 dependencies, devDependencies 모든 모듈을 설치
dependencies만 설치하려면 `$npm install --only=prod[uction]`
devDependencies만 설치하려면 `$npm install --only=dev[elopment]`
reference: https://ingorae.tistory.com/1754 [잉고래의 잇다이어리]
2. 팀원 모두가 개발 작업을 위한 git repo준비 과정

-
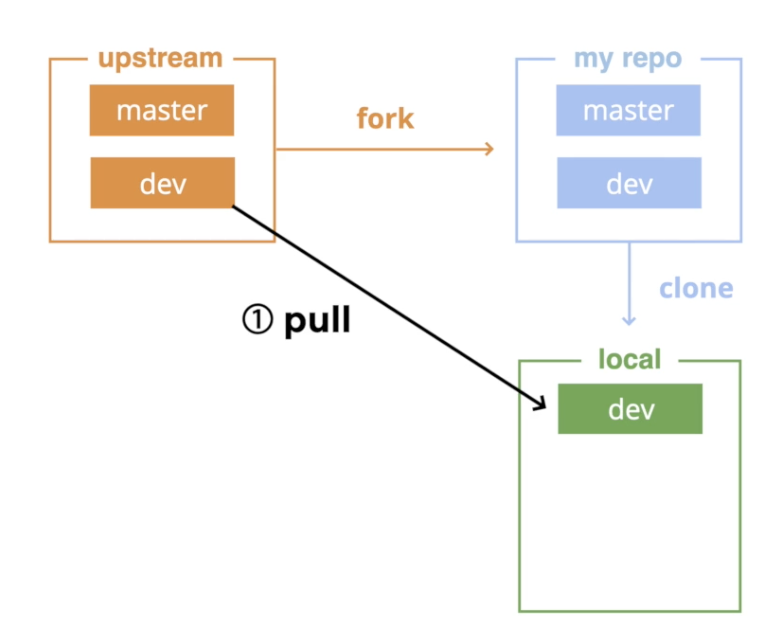
개발할 프로젝트의 master repository (Upstream이라고 부른다.)를 내 Origin repository로 fork해온다.
(이때, 팀장이 만들고 Upstream에 Push 해둔 Dev branch까지 같이 fork되겠지.)
-
그리고 local로 clone해온다.
-
그리고 나의 local과 Upstream을 연결 해야한다. 그래야 씽크를 주기적으로 맞출 수 있기 때문이다.
-
Dev branch을 base로 새로운 기능을 개발할 것이기 때문에 Dev branch는 항상 최신화 되어 있어야 한다. 즉, Upstream에서 local로 pull 해와서 local의 Dev branch를 최신화 한다.
3. 팀원 모두가 기능 개발 중일 때 git flow

-
최신화된 local의 Dev branch에서!!(마치 우리가 toy문제를 풀 때 master branch로 한 번 갔다가 다시 toy-몇 번 branch를 만드는 것 처럼) 새로운 기능을 구현할 feature[특정 기능] branch를 생성한다.
-
새로운 기능을 개발한다.
-
새로운 기능 개발이 완료되고, 팀원들과 코드리뷰까지 마치면, 자신의 Origin repository의 feature[특정 기능] branch에 push 한다. (master branch에 push하는거 아님!!!!)
-
이후 Origin repository의 feature branch에서 Upstream feature branch로 PR을 날린다.
-
Upstream 관리자(우리는 Codestates)가 PR을 확인하고 merge 해주면 하나의 기능개발이 마무리가 된다.
여기까지 마무리되면 하나의 기능 개발이 완료된 것이다.
다른 기능 개발을 할 때는 이 1~5의 과정을 반복하면 된다.
앞의 과정들을 한데 모은 전체적인 프로젝트 협업 gitflow를 보면

프로젝트 (Oct 14, 2020) 회고
오늘 7시~10시 까지 진행한 것은
- 팀간 회의 끝에 팀룰 작성 끝.
- 우리의 팀 룰
1) Commit Message Rule
- Title : #issue number/(client) or (server)/이슈명/commit 제목(완료한 기능에 대해 자세하게)
-
Body : 완료한 job + if 에러 발생 시 에러 내용(없으면 작성하지 않습니다)
-
Sample_commit message
#1//issue practice/이슈 작성 연습
job 1 - 이슈 작성 완료
2) Branch Making Rule
-
Feature : feature/#issue number/issue title ➡️ 하위에는 픽스 브랜치만 생성 가능
-
Fix : fix/#issue number/내용 ➡️ 버그 수정 후 해당 상위 브랜치에 병합
-
Release : release/내용 ➡️ 하위에는 픽스 브랜치만 생성 가능
-
Sample_branch making
feature/#1/issue practicefix/#1/babel 에러 수정release/연습용 이슈 배포
3) PR Form
-
Title : [Client or Server]/#issue number/내용
-
Body : 내용/논의사항
-
Sample_commit message
[Client]/#1/연습용 이슈 작성job 1 - 이슈 작성 완료
4) Issue Template### ISSUE - Group: `client`, `server`, `sr` - Type: `bug`, `feature`, `delete` - Detail: fix actions from client redux ### TODO 1. [ ] Job1 2. [ ] Job2 3. [ ] Job3 ### Estimated time ###### `0.5h`, `1h`, `1.5h`, `2h`, `2.5h`, `3h`
5) Labels
- Estimated time: E: 1h
- Group : client, server
- Sprint: Sprint__NUMBER__
- Urgency: High, Middle, Low
6) Code Style
- 변수 이름 : lowerCamelCase
- 파일, 생성자 이름 : PascalCase
- 디자인 패턴 : MVC 패턴
- lint : eslint -> prettier 기준 / formatOnSave : true로 설정하기
- 버전관리 * Node v * NPM v
- project git flow를 가짜 repo를 이용해서 시작부터 끝까지 한 바퀴 돌림.
어휴.. 각자의 origin, local을 따로 두고 git remote만 설정해서 master branch로만 pair programming을 해왔던 것에 익숙해져있어서 위와 같은 flow가 너무 복잡하게 느껴진다.
게다가 팀룰로 정한 commit message 작성 룰, PR시 메세지 작성 룰, git branch 이름 및 분기 룰 등을 모두 고려해야해서 더욱 신경 쓸게 많다.
그래서 임의의 repo를 만든 후 이를 upstream으로 여기고 전체적인 gitflow를 한 바퀴 돌려보았다.
'Project > [SAFU] 1st Project' 카테고리의 다른 글
| 6. [Client & Server] Findid, Findpw 구현 (Oct 24, 2020 ~ Oct 25, 2020 회고) (0) | 2020.11.05 |
|---|---|
| 5. [Client & Server] Login, Logout 구현 (Oct 21, 2020 ~ Oct 25, 2020 회고) (0) | 2020.11.05 |
| 4. [Client & Server] Signup 구현 (Oct 17, 2020 ~ Oct 20, 2020 회고) (0) | 2020.11.05 |
| 3. [Server] Sequelize DB 세팅(Oct 17~18, 2020 회고) (0) | 2020.11.05 |
| 1. [Basic] 프로젝트 Intro, 첫 번째 미팅 (0) | 2020.10.18 |