+ Redux에 대해 공부한 것을 정리한 것입니다. 배우는 중이라 잘못된 내용이 있을 수 있으며 계속해서 보완해 나갈 것입니다. :))
앞선 27. Redux - Redux의 작동방식2. React-Redux를 통해 상태 사용하기
을 통해
1. Presentational 컴포넌트, Container 컴포넌트 로 구분하고
2. Container 컴포넌트의 Props에 Connect( ) 함수를 사용하여 State값을 연결시켜주고 나면, 해당 컴포넌트는 Store로부터 State를 사용할 수 있게 되는 것 까지 정리해보았다.
이제 Store로부터 State를 사용할 수 있도록 Props에 받아오는 것까지는 했으니, State를 변경하고,그 변경된 것이 화면 UI에 나타나는 것을 할 차례이다.
다시말해 "리듀서는 다음 상태를 전달해줄 뿐"이니까, 상태를 변경하는 게 아니라, "새로운 상태를 적용" 하는것!
이 기능을 담당하는 것은 Action과 Dispatch이다.
어떤 버튼에 event가 있다하자
1. 이 event는 store.dispatch에 action 객체를 전송한다. => 그래서 this.props.dispatch(actions/index.js에서 적절한 action객체(예. setUsername)와 그에 맞는 argument(예. this.state.username)을 넣어줌)
2. 그리고 dispatch는 reducer(src/reducers/setting.js의 settingReducer)을 호출하여 state값을 바꾼다.
처음부터 순서대로 코드와 함께 정리하면 다음과 같다.
1.Reducer 정의

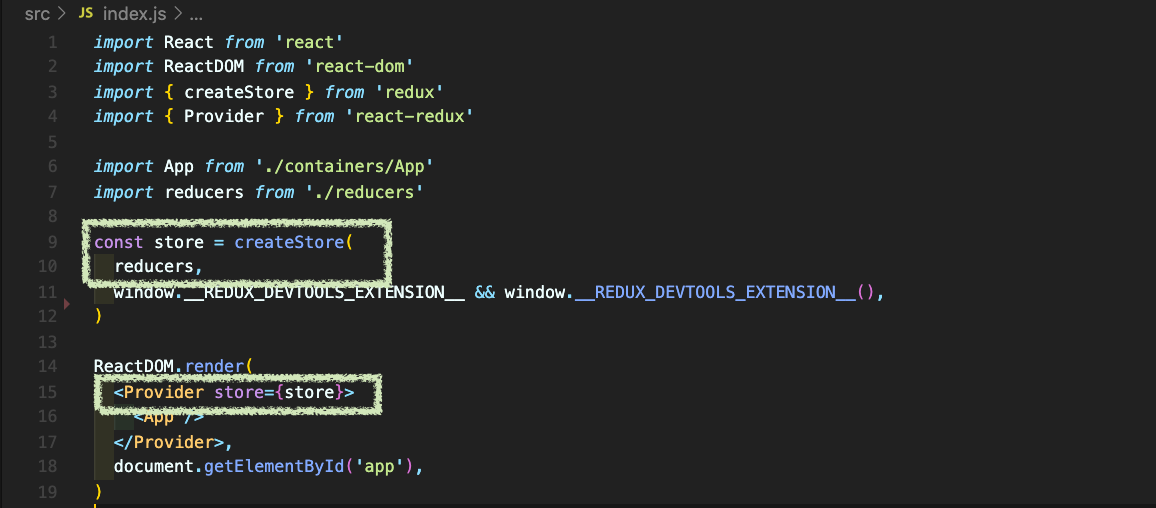
2. Action, Reducer을 정의하여서 스토어에 해당 상태를 저장할 수 있도록 Reducer와 Store를 연결

3. Store로부터 State를 사용할 수 있도록 Props에 받아오기

4. event는 store.dispatch에 action 객체를 전송

5. dispatch는 reducer(src/reducers/setting.js의 settingReducer)을 호출하여 state값을 바꾼다.
6. subscribe() 메서드로 등록한 리스너(render() 메서드 등)를 호출한다. render()을 호출하면 뷰를 갱신한다.
Reference
https://d2.naver.com/helloworld/1848131
여전히 알듯말듯하다.. 위의 reference를 보고 tutorial 처럼 따라하는 것도 좋을 것이다!
https://daveceddia.com/how-does-redux-work/
How Redux Works: A Counter-Example
Redux is easier to understand when you approach it in reverse. Build a counter in React and then add Redux to it with this simple tutorial.
daveceddia.com
https://react-redux.js.org/introduction/basic-tutorial
React Redux · Official React bindings for Redux
Official React bindings for Redux
react-redux.js.org
'Dev > SW Engineering' 카테고리의 다른 글
| 31. Databases - Client-Server-Database (0) | 2020.08.31 |
|---|---|
| 29. Databases - Structured Query Language with Database (0) | 2020.08.17 |
| 27. Redux - Redux의 작동방식2. React-Redux를 통해 상태 사용하기 (0) | 2020.07.28 |
| 26. Redux - Redux의 작동방식1. State, Store, Reducer, Action (0) | 2020.07.28 |
| 25. Redux - Redux의 필요성과 써야 할 때를 구분할 줄 알기 (0) | 2020.07.25 |