JavaScript는 객체가 직접 다른 객체를 상속받을 수 있고 얼마든지 prototype link를 통해서 상속 받을 부모 객체를 다른 객체로 바꿀 수 있습니다. 이처럼 JavaScript는 Prototype기능을 활용해서 OOP기능을 지원하려했으며, ES6에서 Class문법을 볼 수 있지만 이는 Class개념을 흉내낸 것 JavaScript가 Class 기반 언어처럼 작동하게 바뀌었다는 것은 아닙니다.
Prototype Link와 Prototype Object
앞에서 JavaScript는 Prototype을 기반으로 OOP을 흉내 내도록 구현해서 사용한다고 하였고, 그림을 통해서 잠깐 Prototype Object와 Prototype link에 대한 언급을 하였습니다. Prototype Object와 Prototype link를 합쳐서 Prototype이라고 합니다. 이에 대해 좀 더 상세하게 알아보도록 하겠습니다.
1) JavaScript에서 함수와 객체의 관계
JavaScript에서 함수는
function Person(){} //이렇게 함수를 정의하는 방식은
var Person = new Function();//으로 표현하는 방식과 같습니다. 다시말해 함수도 JavaScript에선 객체입니다.
또한 객체도 언제나 함수로 생성됩니다.
function Person() {} // Person 함수
var personObject = new Person(); // Person 함수로 personObject 객체를 생성
2) JavaScript에서 함수 - 객체 - Prototype의 관계?
자바스크립트에서 함수는 객체이고, 객체도 언제나 함수로 생성됩니다. 그리고 JavaScript는 클래스는 없지만 함수(function)와 new를 통해 만들어진 Prototype을 기반으로 상속을 흉내 내도록 구현해서 사용합니다.
먼저
function Person(name, first, second){
this.name = name;
this.first = first;
this.second = second;
}
이런 함수를 정의했을 때 어떤 과정이 발생하느냐하면,
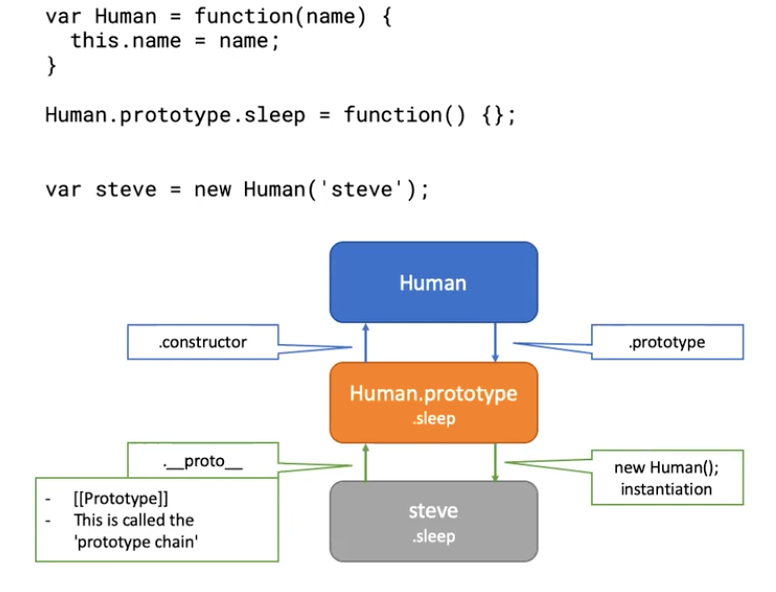
1. Persond이라는 객체(Person Object)가 생성되고
2. Person의 Prototype 객체(Person Prototype Object)가 같이 생성된다.
3. 그리고 Person Object에는 Prototype이라는 property가 생기는데, 이 prototype은 Person Prototype Object를 가리킨다.
4. Person Prototype Object에는 constructor라는 property가 생기는데, 이 constructor는 Person Object를 가리키며
5. 앞의 3, 4과정을 통해서 Person Object과 Person Prototype Object는 서로 참조하고 있다

그 다음
Person.prototype.sum = function(){
return this.first + this.second;
}
을 하면, Person.prototype에 sum 함수가 생성됩니다.

그리고 kim이라는 instance를 생성하면
var kim = new Person('kim', 10, 20);

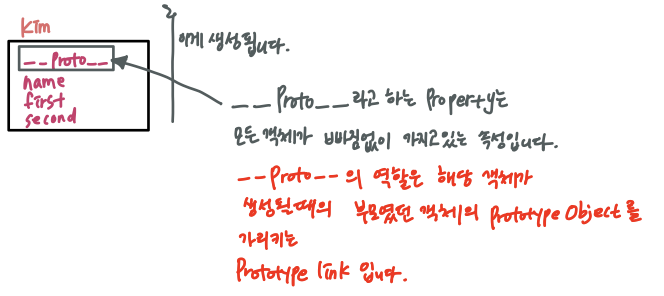
Kim instance가 생성되고 이것의 __proto__는 kim 객체가 생성 될 때 부모였던 Prototype Object를 가리키는 Prototype Link입니다 .
최종적으로 정리하자면
function Person(name, first, second){
this.name = name;
this.first = first;
this.second = second;
}
Person.prototype.sum = function(){
return this.first + this.second;
}
var kim = new Person('kim', 10, 20)
이런 코드가 작성되었을 때,

이런 구조가 됩니다.


Prototype, Consturctor, this
- Prototype: 모델의 청사진을 만들 때 쓰는 원형 객체(original form)입니다. -> 그렇기 때문에 Person.prototype.sleep 처럼 method를 만들 수 있다.
- Constructor: instance가 초기화 될 때 실행하는 생성자 함수입니다.
- this: 함수가 실행 될 때,해당 scope마다 생성되는 고유한 실행 context(execution context)입니다. new 키워드로 instance를 생성했을 때는 해당 instance가 바로 this의 값이 됩니다.
Prototype link(__proto__)와 Prototype chain

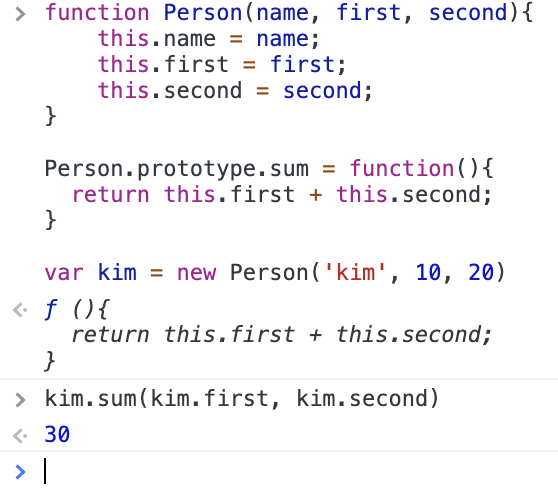
☜ 이 부분에서 알 수 있듯이 kim에는 sum이란 함수가 없는데(Person.prototype 에 sum 이 있다. ) kim.sum이 올바르게 실행됩니다.
이는 Prototype link( = __proto__)를 통한 prototype chain으로 인해 kim에서도 kim의 __proto__가 가리키고있는 Person.prototype의 sum을 참조할 수 있게 되었기 때문입니다.
이렇게 Prototype link( = __proto__)을 통해 상위 Prototype과 연결되어 있는 형태를 prototype chain이라고 합니다.그리고
해당 속성 및 메소드를 찾을 때는 자신부터 상위 prototype으로 prototype chain을 통해 올라가며 탐색합니다.
Reference
https://medium.com/@bluesh55/javascript-prototype-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-f8e67c286b67
[Javascript ] 프로토타입 이해하기
자바스크립트는 프로토타입 기반 언어라고 불립니다. 자바스크립트 개발을 하면 빠질 수 없는 것이 프로토타입인데요. 프로토타입이 거의 자바스크립트 그 자체이기때문에 이해하는 것이 어렵
medium.com
opentutorials.org/module/4047/24629
prototype vs __proto__ - JavaScript 객체 지향 프로그래밍
수업소개 자바스크립트의 시크릿을 여는 열쇠 prototype과 __proto__에 대해서 알아봅시다. 강의
opentutorials.org
'Dev > SW Engineering' 카테고리의 다른 글
| 10. Algorithms - Recursive Function (0) | 2020.06.11 |
|---|---|
| 9. Inheritance Patterns - Pseudoclassical Inheritance (0) | 2020.06.11 |
| 7. Inheritance Patterns - Instantiation Patterns (0) | 2020.05.24 |
| 6. Inheritance Patterns - Object Oriented Programming (0) | 2020.05.24 |
| 5. Data Structure - Time Complexity (0) | 2020.05.24 |