CSS; Cascading Style Sheet
해당 내용은 드림코딩 엘리님의 <CSS Flexbox 완전 정리. 포트폴리오 만드는 날까지! | 프론트엔드 개발자 입문편: HTML, CSS, Javascript> 유튜브 강의를 보고 정리한 것입니다.
1. 의미, 정의
웹사이트를 스타일링 할 때는 총 3가지로 나누어서 생각해 볼 수 있다.
- Author style: css파일로 만든사람(우리)가 지정한 스타일들
- User style: 사용자가 지정하는 스타일로, 다크모드, 글자 크기 .. 등이 있다.
- Browser: 브라우저에서 기본적으로 지정된 스타일
CSS의 C 즉, Cascading은 연속화 라는 의미로, Author style에서 해당 스타일이 있는지 살펴보고 없으면 User style, 그 후엔 Browser로 흐름이 이어지게 된다.
CSS의 문법은
[Selector]{
[꾸미고 싶은 Property]: [어떻게 꾸미고싶은지에 대한 Value]
}
가 끝이다.
2. 선택자(Selector)
선택자(Selectors)는 HTML에 어떤 태그들을 고를 것인지를 규정하는 문법이다.
- 전부를 고르고 싶다(Universal): *
- 특정 태그를 고르고 싶다.(Type): Tag[태그명]
- 여기 Tag옆에 State(:)나 Attribute([]) 를 지정해서 더 구체적으로 선택할 수도 있다.
- 특정 id를 고르고 싶다.(ID): #[id명]
- 특정 class를 고르고 싶다.: .[class]
3. 스타일링
https://developer.mozilla.org/ko/docs/Web/CSS/Reference
CSS 참고서
CSS 참고서를 이용해 알파벳 순서로 정리한 모든 표준 CSS 속성, 의사 클래스, 의사 요소, CSS 자료형과 @규칙을 찾아보세요. 또한 유형별로 정리한 CSS 선택자와 주요 CSS 개념도 찾아볼 수 있습니다.
developer.mozilla.org
이 곳에 [꾸미고 싶은 Property]: [어떻게 꾸미고싶은지에 대한 Value] 에 대해서 할 수 있는 것들이 모여있으니 이를 참고
예시)

그리고 box크기 같은 경우는 개발자 도구를 들어가보면, style에 margin, border, padding, content가 아래 별표 쳐놓은 것 처럼 보이는데, 이를 border, padding, margin등의 property를 사용해서 크기를 조정할 수 있다.

4. 헷갈리는 컨셉 - Block&inline 와 Position
앞선 React Sprint -유튜브 클론 코딩 중 HTML개념 복습 에서 웹페이지의 HTML 구조를 박스로 나누어 파악하는 것이 시작임을 배웠다. 웹사이트를 만들때는 이렇게 잘 정의하고 나눈 박스들을 '원하는 위치에, 원하는 사이즈로 배치하는 것'이 매우 중요하다.
이를 하기위해서는 CSS의 Display와 Position을 이해하고 사용해야 한다.
1) Block과 inline의 차이점 파악

1. inline: 각각의 물건으로 한 줄에 몇개가 진열되는건 상관없이 공간이 허용하는 만큼
2. inline-block: 한 줄에 여러개가 진열 될 수 있는 특별한 상자
3. block: 한 줄당 한나씩 진열되는 상자
2) Position : 박스 배치에 매우 유용
Position의 default는 static입니다. 이를 변경할 수 있는 여러가지 스타일은 아래와 같다.

- Position: relative ) relative는 이 item이 원래 있어야 하는 곳에서 지정해준 left, top, ..., 등에 따라 위치가 이동하는 것을 말한다.

- Position: absolute) absolute는 내 item이 담겨있는 상자 (여기서는 .container)안에서 위치 정보만큼 옮겨가도록 한다.

- Position: fixed) fixed는 상자에서 완전히 벗어나서 window를 기준으로 위치 정보만큼 옮겨가도록 한다.

- Position: sticky) sticky는 scroll을 했을 때 배경이 바뀜에도 불구하고, 해당 item(자기 자신)은 자신의 원래 위치에 그대로 보일 수 있도록 한다.
5. CSS의 꽃: Flex box ☆
1) Flex box에는 중심축(main axis)과 반대축(cross axis)이 있다.
① 수평축이 중심축이면 수직축이 반대축이 된다

② 수직축이 중심축이면 수평축이 반대축이 된다.

2) Flex box에는 Box에 대한 속성과 각각의 item들에 적용할 수 있는 속성이 따로 존재한다.

① container에 적용할 수 있는 속성값:
1. display, flex-direction

- display: '너 flex박스야' 라고 알려줄 수 있다.
쓰임) display: flex;
- flex-direction: flex box의 방향을 알려주는 속성으로 default는 row 즉, 수평축이 중심축이다.
쓰임) flex-direction: row; flex-direction: row-reverse; 등등
아래 더보기를 누르면 flex-direction의 다양한 속성값의 실습을 볼 수 있다.
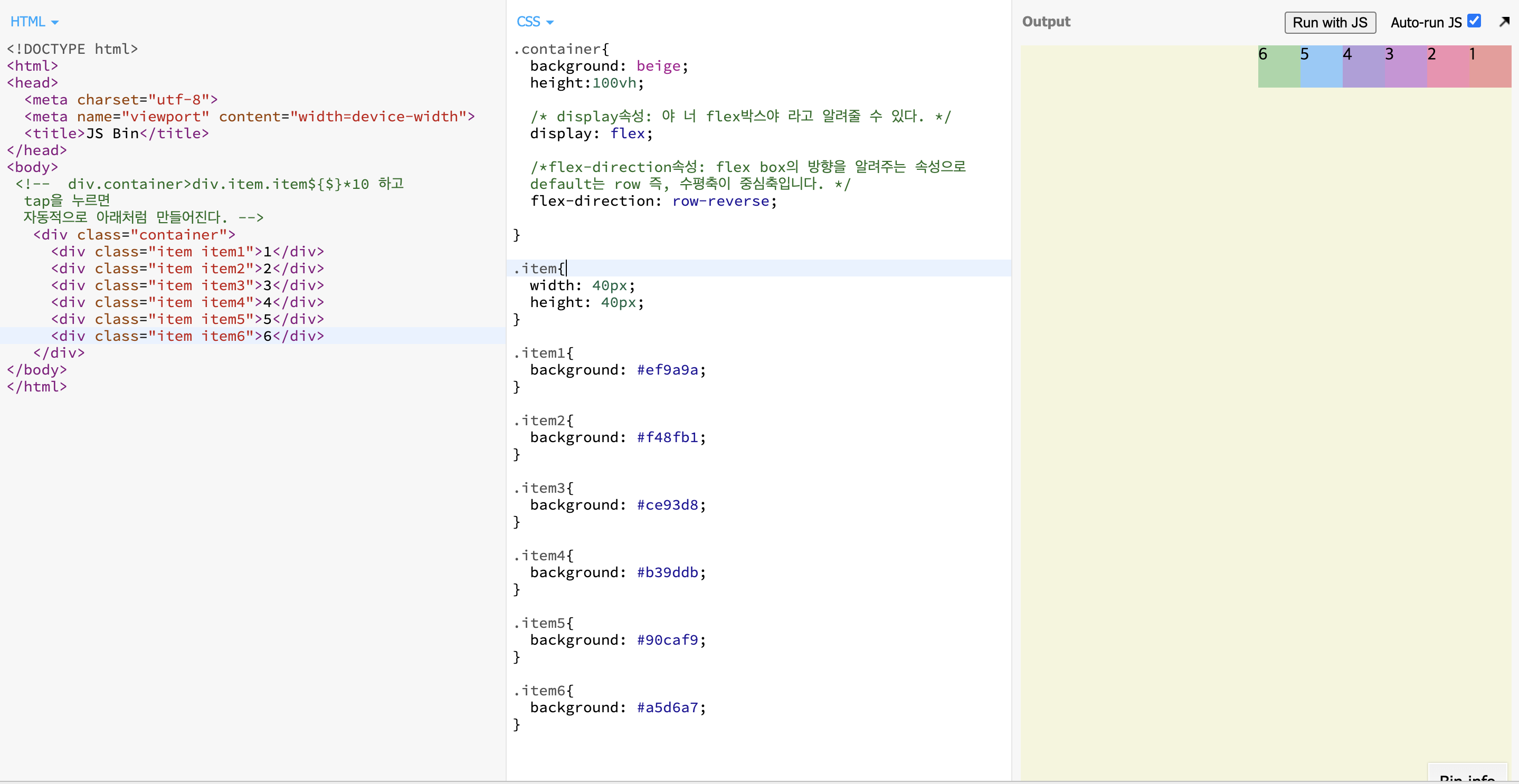
더보기)
display: flex;
flex-direction: row-reverse; 일 때

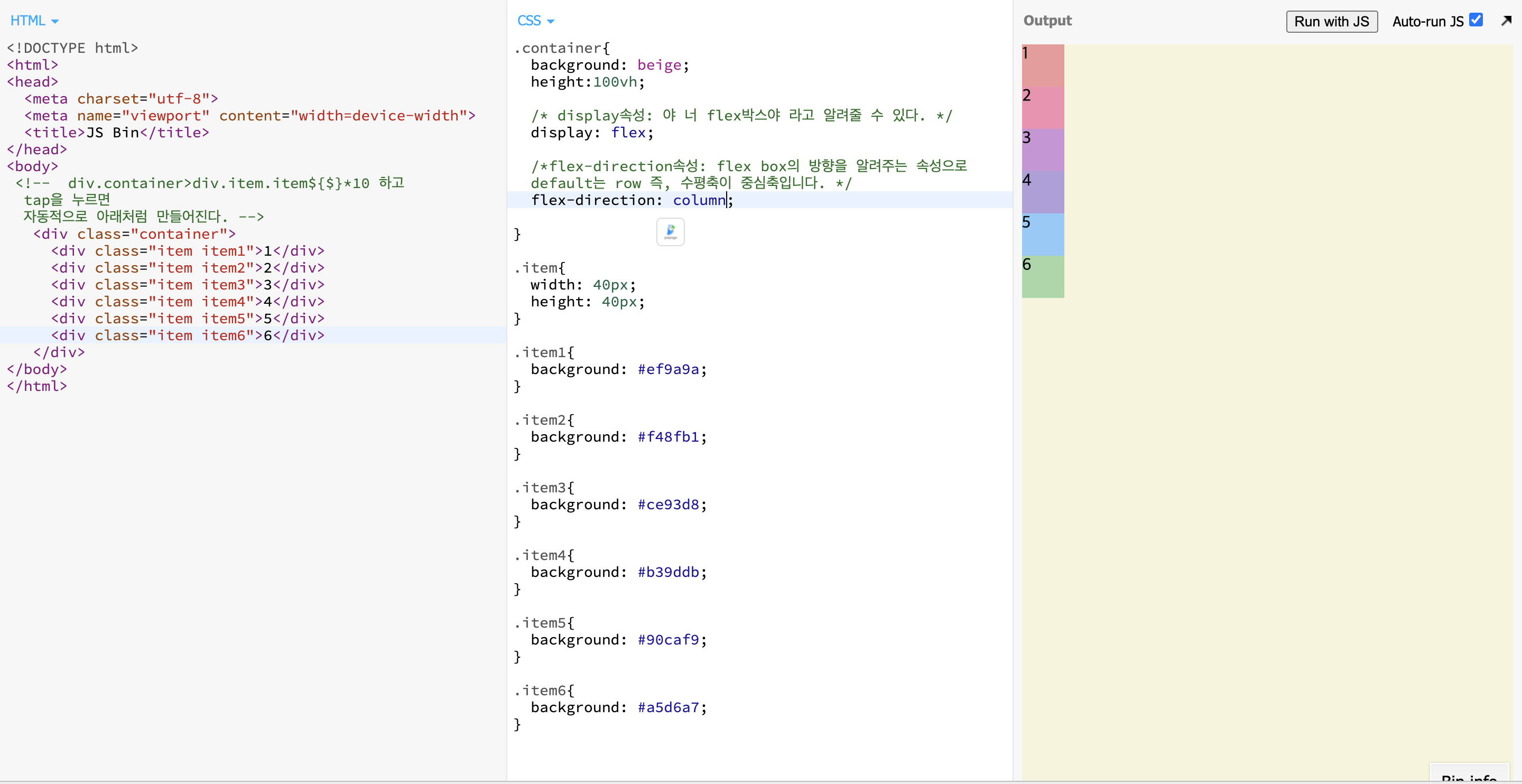
display: flex;
flex-direction: column; 일 때

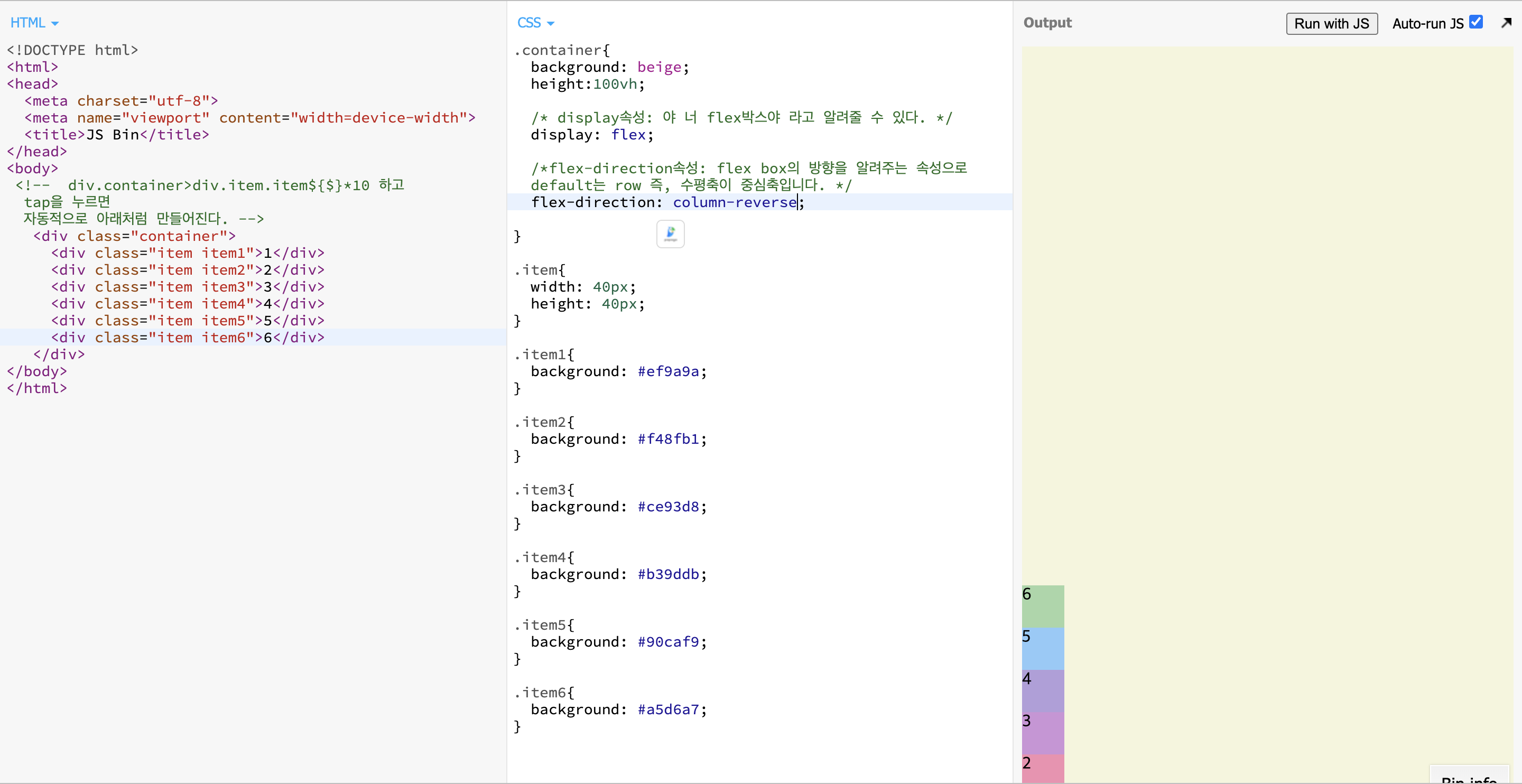
display: flex;
flex-direction: column-reverse; 일 때

2. flex-wrap
flex-wrap: nowrap 일 때

- flex-wrap: wraping을 할지 안할지를 정해줄 수 있다.
- 쓰임) nowap(default)으로 하면 아무리 container가 작아져도 item의 크기가 줄면서 한 줄에 item들이 계속 붙어있게되고
flex-wrap: wrap 일 때

warp으로 하면 item의 크기를 유지하면서 container가 작아지면 줄바꿈이 된다.
3. flex-flow
flex-flow: flex-direction과 flex-wrap의 기능을 합친 것이다.
쓰임) flex-flow: column nowrap; 등
4. Justify-content:
Justify-content: 중심축에서 item들을 어떻게 배치 할 것인지를 정해줄 수 있다.

justify-content: flex-start; (수평축이 중심축이면 왼-> 오, 수직축이 중심축이면 위-> 아래 배치)

justify-content: flex-end; (수평축이 중심축이면 오-> 왼, 수직축이 중심축이면 아래-> 위 배치)

justify-content: space-around; ( box를 둘러싸게 여백을 둘러싸는 것)
여백의 유형에 따라
- space-evnely: 똑같은 여백을 주는 것
- space-between: 왼, 오른쪽은 화면에 맞추고, 중간만 여백을 주는 것
등이 있다.
5. align-content:
반대축에서 items을 어떻게 배치 할 것인지를 정해줄 수 있다.
② items에 적용할 수 있는 속성값:
1. order
: order CSS 속성은 플렉스 또는 그리드 컨테이너 안에서 현재 요소의 배치 순서를 지정한다.

2. flex-grow
: flex-grow CSS property 는 flex-item 요소가, flex-container 요소 내부에서 할당 가능한 공간의 정도를 선언한다. 만약 형제 요소로 렌더링 된 모든 flex-item 요소들이 동일한 flex-grow 값을 갖는다면, flex-container 내부에서 동일한 공간을 할당받는다.
3. flex-shrink
: container가 작아졌을 때 어떻게 줄어들지 지정하는 것
4. align-self
: item별로 배열을 지정해 줄 수 있다.

Reference
1. CSS 색 디자인 툴
https://material.io/resources/color/#!/?view.left=0&view.right=0
Color Tool - Material Design
Create and share color palettes for your UI, and measure the accessibility of any color combination.
material.io
2. A Complete Guide to Flexbox
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
A Complete Guide to Flexbox | CSS-Tricks
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes hi
css-tricks.com
3. CSS Flexbox 완전 정리. 포트폴리오 만드는 날까지! | 프론트엔드 개발자 입문편: HTML, CSS, Javascript
'Dev > SW Engineering' 카테고리의 다른 글
| 26. Redux - Redux의 작동방식1. State, Store, Reducer, Action (0) | 2020.07.28 |
|---|---|
| 25. Redux - Redux의 필요성과 써야 할 때를 구분할 줄 알기 (0) | 2020.07.25 |
| [HTML] HTML 태그 복습 (0) | 2020.07.21 |
| 25. React - 12 main concepts(Handling Events) (0) | 2020.07.21 |
| 24. React - 12 main concepts(State & Lifecycle) (0) | 2020.07.21 |