팀 구성 및 아이디어 선정 (Nov 8, 2020 회고)
첫 번째 프로젝트였던 SAFU의 발표(Nov 6, 2020)를 마치고 이틀 후(Nov 8, 2020), Final Project의 팀원이 발표되었다.
그리고 Final Project의 아이디어를 나누는 시간을 가졌다.
최종 선정된 아이디어는 내가 제안한 '약 알람 및 정보제공 서비스' 이다.
그런데 이것 저것 하고싶은 것도 많고 구현하고 싶은 기능들도 많아서 일단 모두 적어보니 너무 이도 저도 아닌 느낌이 든다는 피드백을 받았고, 이야기가 진행되는 과정 속에서 해당 서비스의 핵심이 '약 복용 관리 서비스'이면서 '이미지 인식을 통안 약 정보 제공'은 부가적으로 편의기능으로 역할을 하는 것으로 정리가 되었다.
거의 6-7월 쯤 할머니의 수많은 알약들을 보며, 그리고 매번 비타민을 챙겨먹는 것을 잊어버리는 나를 보며 긴급재난문자처럼 복용알람이 오면 좋겠다 라는 생각을 했고, 한 번 약국에 갔을 때 처방 받은 약들의 정보를 영수증에 함께 찍어주시는 것을 보고 아! 데이터가 있구나! 라는 생각으로 인해 실현 가능할 것 같다고 판단되어 해당 아이디어가 만들어지게 되었다.

정말 행운이게도 나를 포함하여 Back을 담당하게 될 HI님과 HJ님 모두 이미지 처리에 무척 관심이 있으셨고, 파이썬도 해본 적이 있는 분들이다. 그리고 Front를 담당해주실 SH님께서도 모바일 앱을 만드는 것에 적극적으로 찬성해주셔서 정말 감사하게도 무적의 팀이 될 것 같다.
아무튼!

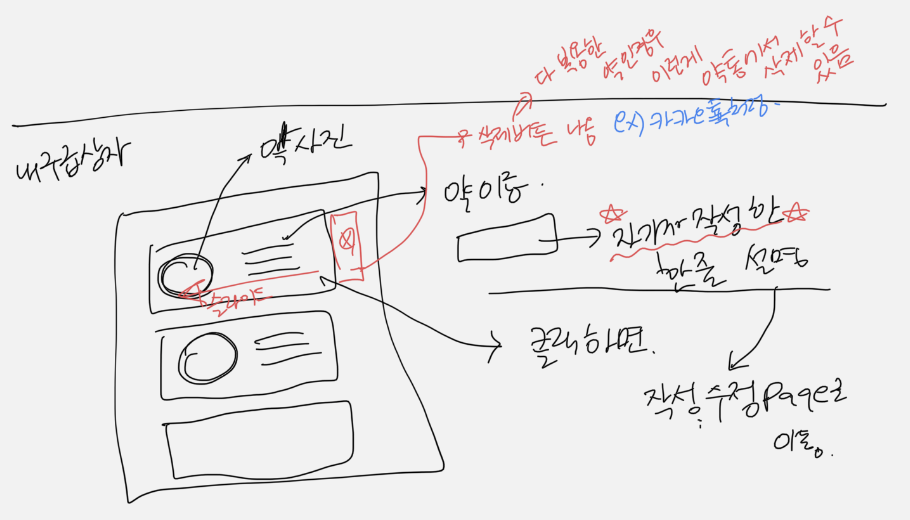
이렇게 머리속에 떠오른 아이디어는

이렇게 구체화 되었고, 팀원 분들과 대화속에서 점점 명확해지고 있다.
찾아보니 비슷한 기능을 구현한 앱들과 프로젝트 들이 몇 개 있었다.
그래서 '우리 서비스만의 차별성이 무엇일까' 라는 이야기도 나누었다. 내가 이 프로젝트를 miro에 정리하면서 많이 참고한 앱이 <뱅크샐러드>와 <Noom> 이었다. '수많은 앱이 있음에도 불구하고 잘 사용하지 않는 이유가 뭘까?' 나는 '노잼', '정적'이라서 라고 생각한다. Noom에 관한 어떤 글을 본 적이 있는데(아 어디서 봤더라 ..ㅠ)
눔이 성장한 큰 계기 중 하나가 1:1 PT 서비스 라고 한다. '나에게 꼭 맞는 맞춤형 솔루션' 이 존재하는 것이다.
그리고 내가 뱅크샐러드를 통해 과소비를 잘 하지않게 된 계기는 '한 눈에 보이는 내 소비 패턴과 잔소리' 기능 때문이다.
그래서 우리 약올림(SH님께서 아주 깜찍한 서비스명을 지어주셨다!!! 갓SH) 서비스도 '알람, 관리, 위젯 알람등을 통한 현황관리(aka 잔소리)' 등이 주 기능이 되면 좋겠다고 말씀드렸다.
아직 구체적인 UX/UI와 기능 flow는 확정된 것이 없지만 팀원분들께서 공감해주셨던 만큼 아주 유익하고 사회에 도움이 되는 서비스가 될 것이라는 기대가 된다.
뿐만 아니라 React Native, Python flask, Tensorflow Deeplearning, Heroku 등 수많은 새로운 기술 스택을 도입하기로 한 만큼 학습에 있어서 성장도 폭발적일 것이다.
함께할 훌륭한 팀원들이 계셔서 너무 감사하다.

너무 작아서 잘 안보인다 ㅎㅎ 이 내용을 글로 정리하면,,
1. 서비스 명
약올림
2. 필요성
- Noom 과 같은 PT가 있다면 약올림은 PM(personal medicine manager)
- 남녀노소 불문하고 약 봉투에 섞여있는 약들이 무슨 약인지, 각각 어떤 효능을 가지는지 알기 어려움/번걸로움
- 약의 효능과 부작용, 권장 복용 시점 등을 알기 어려움
- 약을 적절한 시점에 오용없이 필요한 만큼 복용하는 것이 중요
- 집에 약이 있는데도 어디 있는지 얼만나 남았는지, 유통기한이 얼마나 남았는지 알지 못해 재구매 하거나 진짜 필요할 때 약이 없는 경우가 있음
- 건강식품과 같은 약의 경우, 내가 이 약을 얼마나 주기적으로 오래 복용했는지 등의 관리가 되면 약의 효능이나 앞으로의 관리 방향등을 더 직관적으로 살펴볼 수 있음.
3. 디자인 방향
- 누구에게도 제한 없는 디자인
- 영어를 최대한 제한한 디자인
- 전반적으로 큼직큼직
4. 해당 서비스에 필요한 기능
- Main page
- 앱 로딩 후 가장 먼저 보이는 페이지

- 복용 현황 page
- 자신의 약 복용 현황을 알려주는 페이지

- 지도 page
- 병원과 약국이 크게 표시되어 있음
- 그 병원과 약국을 누르면 구제적인 정보가 나올 수 있게 한다(전화변호, 운영시간, 병원 유형 등)
- reference: youtu.be/EiaNFg6ddcM

- 약 정보 제공 page
- reference: https://youtu.be/ZV_j2W33LHY

- 약 등록 page
- reference


- 복용 중인 약 page

5. 기본 기능
- 최소 페이지
- 회원가입: 쇼셜 로그인 이외의 회원가입 페이지
- 유효성 검사 (이메일, 비밀번호, etc)
- 일반 회원가입
- 로그인: 소셜 로그인, 기타 로그인 페이지
- 소셜 로그인은 카카오톡이 좋을 것 같다.- 할머니, 할아버지 께서도 있을 법한 SNS
- 유효성 검사에 따른 안내 메세지
- 로그아웃: 로그아웃 버튼 or 로그아웃 모달 창
- 로그아웃에 따른 페이지 이동
- 마이 페이지
- 회원정보 read
- 회원정보 edit
- 비밀번호 수정
- 프로필(닉네임 등 개인 정보) 수정
- 회원가입: 쇼셜 로그인 이외의 회원가입 페이지
- Auth
- Authentication
- Authorization(option)
- CRUD
- DB 설계
- 배포
'Project > [약올림] Final Project' 카테고리의 다른 글
| [프로젝트 기획 및 준비작업] 마일스톤 정하기, UX/UI 디자인, 컴포넌트 리스트업 (0) | 2021.01.22 |
|---|---|
| [프로젝트 기획 및 준비작업] API를 좀 더 RESTful 하게 (1) | 2021.01.22 |
| [프로젝트 기획 및 준비작업] 기능 플로우,DB schema (0) | 2021.01.22 |
| [프로젝트 기획 및 준비작업] 기술 스택 선정 (0) | 2021.01.22 |
| [Server] Get Monthly Checked API_String type to Date type (Dec 7, 2020회고) (0) | 2020.12.13 |