첫 번째 미팅을 마치면서 다시 한번 구현할 서비스(약올림)의 기능들을 정리하고, 필요한 기술 스택을 '명확한 이유'와 함께 선정하는 시간을 가졌다.
우선 기본적으로 1st Project에서 해본 것들을 제외하고 새롭게 구현해야할 것들과 이를 위해 필요한 것들은
- 어플 서비스임을 감안하여 배포, 컴파일 방법 공부
- 데이터 베이스 세팅
- 크롤링
- 의약품(영양제(건강 보조식품)도 있으면 좋지만 우선 의약품을 우선 하기로 함) 관련 정보 API
- 알약 이미지를 통해 품명을 잘 예측 할 수 있도록 이미지 처리 기계학습
- 배포
- 모바일 하드웨어 접근(카메라, 알람, 위젯)
- 지도 API 사용법
등이 있다.
그 후 정해진 기술 스택들은 아래와 같다.
※ 아직 학습 중인 우리들이라 각 기술들의 심오한 배경까지 비교해가며 선정했다기 보다 이 기술은 무엇이고, 장단점은 어떤 것이 있는지 살펴본 후에, 우리 서비스에 어떤 조합이 가장 선호될까를 가장 중요한 기준으로 논의를 통해 정하였다.
1. 프론트엔드 기술 스택

1) React Native vs Flutter
참고) [개발자 컬럼] React Native vs Flutter, 아직은 React Native라 생각하는 이유
2018 년도 글이라 바뀐 점이 있을 수도 있다. 그러나 생소한 Dart 언어를 사용하는 Flutter보다 React를 사용해 본 적이 있고, Javascript로 개발을 계속 해온 우리로서는 React Native를 사용하는 것이 더 낫다고 판단되었다. 그리고 해당 글을 읽으면서 알게 된 것인데
"Flutter는 네이티브의 렌더러와 이벤트만 가지고 위젯을 개발했다. 구글의 엄청난 투자로 멋진 위젯들을 제공하고 있다. 그러다보니 어디서든 동일 UI/UX를 제공한다. 이러한 강점이 나에게는 웹뷰와 같이 네이티브 사용자 경험을 제대로 제공할 수 없다는 단점으로 보였다."
[출처] [개발자 컬럼] React Native vs Flutter, 아직은 React Native라 생각하는 이유|작성자 공감 프로그래머
라고 한다.
2) Typescript 도입 x vs Typescript 도입 o
참고) React Native 시작전 고려사항(단점X)
react Native를 사용하면 typescript 기반의 모듈도 적고 @types에 정의 되지 않은 모듈도 많아서 제한적이라고 한다. 그리고 우리는 expo를 사용하는데, expo를 사용한다면 더욱 더 적용 범위가 적어진다.
3) REST API vs GraphQL
참고) GraphQL이 뭔가요?, REST API 와 GraphQL
GraphQL의 장점은 많아보인다. 그리고 언젠가 한번은 꼭 배워보고 싶지만 우리는 이미지를 전송하고 처리해야 할 수도 있기 때문에
GraphQL의 'File 전송 등 Text 만으로 하기 힘든 내용들을 처리하기 복잡하다.'는 단점이 치명적이라고 생각되어 사용하지 않기로 했다.
4) Axios vs fetch
참고) [React-Native] 리액트 네이티브 Axios로 웹서버 http 통신(요청)하기
axios의 쉽고 직관적인 문법(?) 을 사용해본 이상.. axios..
특히 "json 데이터로 자동변환 기능. Axios는 요청을 보낼 때 자동으로 데이터를 문자열 화하지만 Fetch()를 사용할 때는 수동으로 수행해야 한다"는 점이 사용편의성에 큰 몫을 하는 것 같다.
2. 백엔드 기술 스택

1) Flask vs Django
우리에게 주어진 기술 스택 학습 시간이 1주일 이라는 것이 flask를 선택한 가장 큰 이유이다.
참고) 가장 빠른 풀스택: 파이썬 백엔드와 웹기술 기본 [풀스택 Part1]
litaro.tistory.com/entry/Django-vs-Flask?category=794245

2) SQL vs NoSQL
참고) [개념] NoSQL
약올림 서비스에서는 약 정보 - 사용자 - 알람 - 현황 이렇게 많은 join이 필요 할 것이라 생각된다. 이러한 관계성이 있는 이상 SQL을 사용해야 할 것이다.
원래는 이미지 자체를 저장해야하지 않을까 라는 생각 때문에 NoSQL을 써야하나 생각도 들었지만

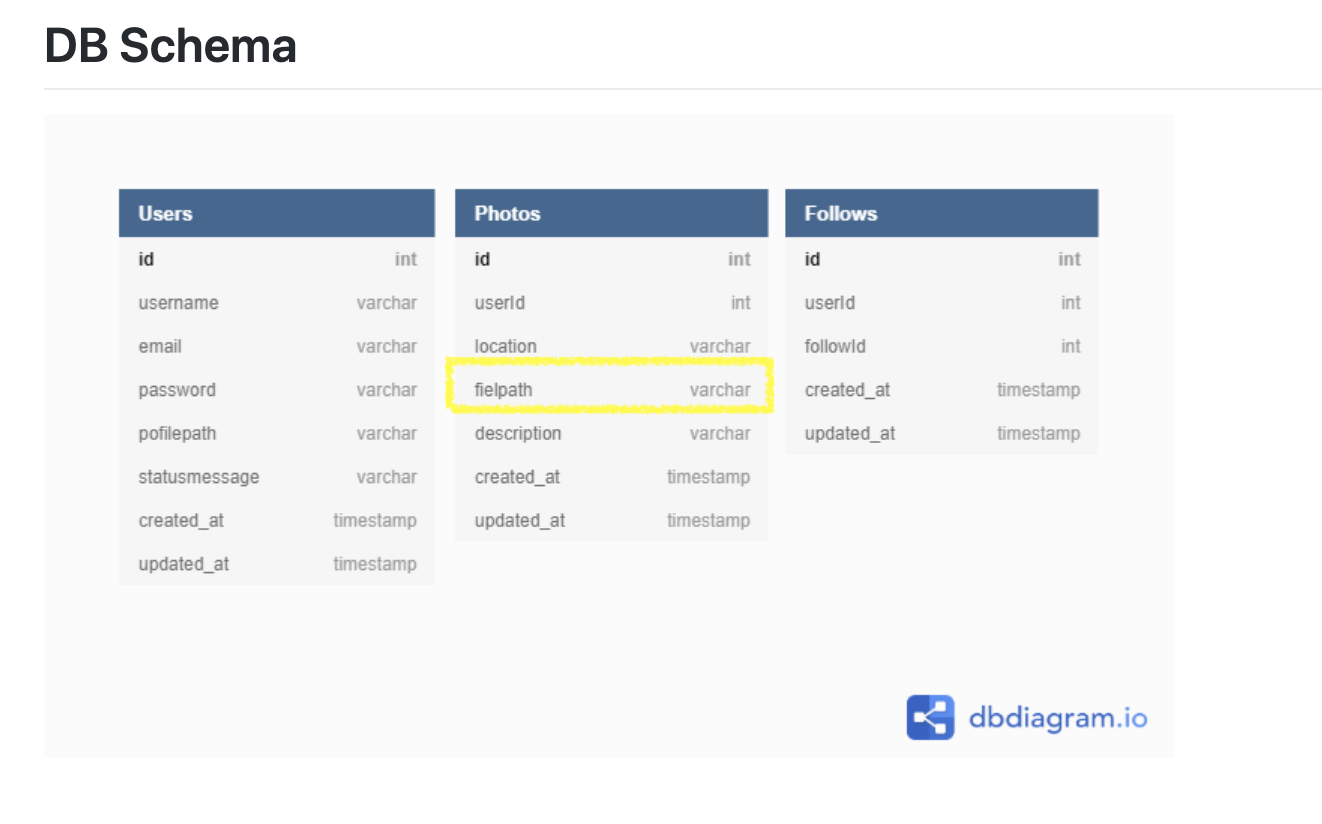
이렇게 이미지 파일명(경로)를 SQL DB에 저장하고 이를 업로드 하는 라이브러리를 사용하면 되지 않을까 라는 생각에 일단 쓰지 않는 것으로 했다.
물론 필요하다면 둘 다 사용할 수도 있겠다.
SQL vs NoSQL
reference from codestates
SQL
데이터베이스는 웹 개발을 위해 다양한 정보를 효율적이고 안정적으로 보관하기 위해서 사용합니다. 가장 많이 사용하시게 될 mysql이 SQL database (관계형 데이터베이스, RDBMS)고, 이를 활용하기 위한 언어가 SQL(Structured Query Language)입니다. 즉, DB에 구조화된(Structured) 질문(Query)을 할 수 있는 컴퓨터 언어(Language) 입니다.
SQL vs NoSQL
SQL vs NoSQL or MySQL vs MongoDB
- SQL Database - Strict Schema, Relations Strict Schema - 처음 스키마 설계시 필요할 것으로 예상이 되었던 데이터보다 더 많은 데이터를 다루게 되었을 때, 유연하게 스키마를 바꿀 수 없습니다. 이를 보완하기 위해서 ORM을 사용할 수 있습니다. (Sequelize CLI 등 활용) Relations - 스키마 설계 시 one-to-one, one-to-many, many-to-many를 명확히 규정을 하고 스키마를 짜야 합니다. 중복되거나 잘못 입력된 데이터가 쉽게 DB에 삽입될 수 없습니다.
- noSQL Database (Not Only SQL!) - No Schema, Relations No Schema - JSON data와 같은 구조를 사용하여, 자바스크립트의 객체를 다루는 것과 같은 느낌으로 데이터 조회가 가능합니다. - No Relations - JOIN의 개념이 사라지고, duplicate된 데이터가 각각의 Collection에 저장됩니다. (SQL의 table과 같은 개념) JOIN을 하지 않아도 각 Collection에서 원하는 정보를 조회할 수 있습니다. 조회가 noSQL보다 비교적 빠릅니다 (because no JOIN)

- Where to use SQL?
- 초기 스키마 구성을 통해서 대부분의 데이터를 처리할 수 있을 때
- 스키마 구조는 비교적 간단하지만 Update가 많을 때
- Scale up을 해야하는 경우가 적을 때 (서버의 성능이 향상되어야 됨)
- Where to use NoSQL?
- 이후에 어떤 데이터가 추가될 지 예상할 수 없을 때
- Read / Write가 Update가 보다 현저히 많을 때
- Scale up을 해야하는 경우가 많을 때 (서버의 수량만 더 추가하면 OK)
Reference
-
What is scaling up, and why should I know it? Why mongoDB is good for scaling up? Why not just using mySQL on EC2? Why do I need RDS?
[Difference between scaling horizontally and vertically for databases](https://stackoverflow.com/questions/11707879/difference-between-scaling-horizontally-and-vertically-for-databases)
3) Heroku vs AWS
참고) Flask Is Not Your Production Server, [AI웹 프로젝트]Heroku에 Flask 배포
AWS의 불친절함과 어려움에 지쳐있던 우리는.. Heroku로 하기로 한다. 무엇보다 'flask를 heroku로 배포하는 것에 대한 reference가 많았다. 그리고 HJ님께서 알게된 사실인데, flask는 실배포에서 아파치나 다른 프로그램을 활용해야 하는데 heroku는 암묵적으로 이 과정을 진행한다고 한다.
(※ 프로젝트가 거의 끝나갈때쯤, AWS가 여러모로 필요하다는 것을 깨달았다. Heroku는 무료버전인 경우 제약사항이 은근 까다로워서 교육용으로 만든는 매우 간단한 서비스이거나 완전 release 단계 전 staging 단계까지 배포환경을 테스트해보기에는 좋지만 그 이후엔 AWS를 써야했다.)
4) JWT + session
1st Project 때에는 JWT을 사용해보지 않아서, 이번엔 사용하기로 하였다.
5) OpenCV + Tensorflow
참고) 심화학습 기반 의약품 영상 자동식별 애플리케이션 개발
알약 데이터는 모양이 비슷하고 글자만 다른 경우가 많다. 그래서 원형, 타원형, 장방형을 모두 섞어서 학습시키면 모양에 가중치가 가져서 학습이 될 텐데 이렇게 하기 보다 내부 글자에 집중에서 학습시키켜야 할 것이라고 판단되었다. 또한 알약에 '새겨진' 글자 등은 openCV의 edge 필터를 사용하면 더 명확히 나타낼 수 있을 것이라는 생각이 들었다. 그 외에도 참고한 여러 연구보고서를 읽어보면, openCV + 딥러닝 프레임워크 조합이 많았다.
'Project > [약올림] Final Project' 카테고리의 다른 글
| [프로젝트 기획 및 준비작업] 마일스톤 정하기, UX/UI 디자인, 컴포넌트 리스트업 (0) | 2021.01.22 |
|---|---|
| [프로젝트 기획 및 준비작업] API를 좀 더 RESTful 하게 (1) | 2021.01.22 |
| [프로젝트 기획 및 준비작업] 기능 플로우,DB schema (0) | 2021.01.22 |
| [프로젝트 기획 및 준비작업] 팀 구성 및 아이디어 선정 (Nov 8, 2020 회고) (0) | 2021.01.22 |
| [Server] Get Monthly Checked API_String type to Date type (Dec 7, 2020회고) (0) | 2020.12.13 |