첫 번째 프로젝트로 진행한 SAFU 웹 서비스 의 client side를 배포하고자 한다.
순서는
3. CloudFront에 S3 버킷 배포하고 SSL Certificate설정
4. Route 53에서 도메인 연동
으로 진행 될 것이다.

이번에는 3. CloudFront에 S3 버킷 배포하고 SSL Certificate설정에 대해 알아보고자 한다.
CloudFront에 대해 배운 개념 정리와 앞서 CloudFront 웹 배포 생성 후 앞서 생성한 S3와 연결하는 것을 진행해보도록 하겠다.
1. 이해해야하는 개념
CDN(Contents Delivery Network)의 개념과 동작 원리에 대해서는 아직 공부가 더 필요하다..
일단은 생활코딩에서 알게 된 내용을 간단히 정리해보았다.
1) Cache
웹페이지를 Node.js나 Django로 만들었다고 가정해보자.
이런 경우에 사용자의 요청이 들어올 때 마다 동적으로 응답해주는 방식을 해야한다면 매우 비효율적이다.
사용자에게 한 번 컨텐츠를 전송한 적이 있다면, 그 다음에 요청 했을 때는 더이상 이 복잡한 과정을 거치지 않게 하는게 효율적이지 않을까?
이렇게 '저장된 결과'를 이용해서 응답하는 것을 Cache라고 하고, 이런 기능을 전담하는 서버를 Cache서버라고 한다.
그리고 이것이 CloudFront의 첫번째 기능이기도 하다.
2) CDN
전 세계 어디든 간에 1초만에 응답 할 수 있다면 얼마나 좋을까?
CDN을 사용하면 전 세계의 사용자에게 빠르게 컨텐츠를 전송해 줄 수 있다.
CDN은 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템을 말한다..(음.. 사실 나도 적으면서 무슨 말인지 모르겠다ㅠ)

2. Amazon CloudFront

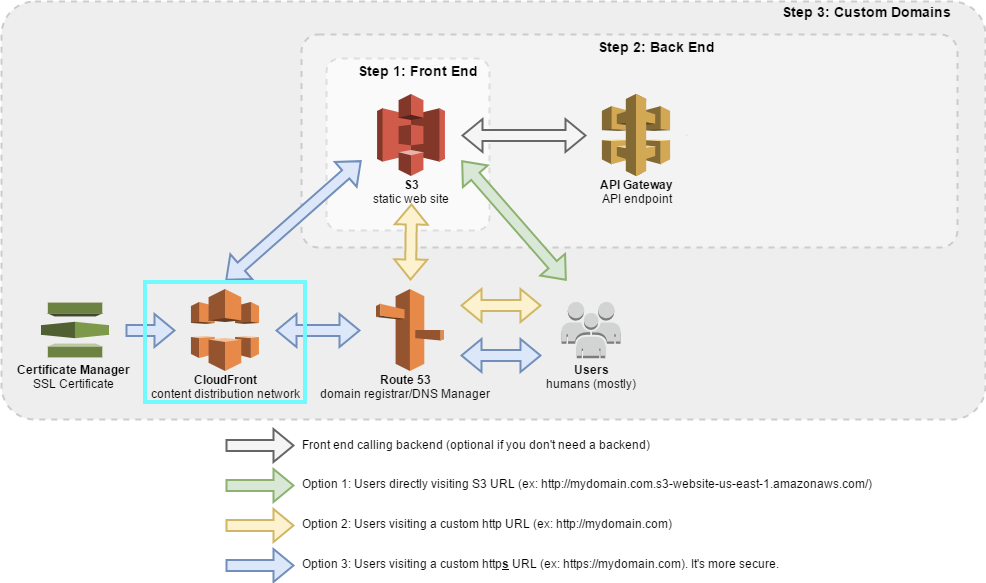
앞서 언급했듯이 CloudFront는 cache서비스 기능을 가지고 있으며 Origin으로 AWS서비스들과 Custom시스템 사용을 지원한다.
AWS 서비스들에는 Amazon S3버킷, EC2 인스턴스, ELB가 있고, Custom시스템은 사용자 지정 오리진(예를 들어 다른 위치에서 서비스 중인 HTTP 웹 서버 등)이 있다.
여기서 내가 연결해 CloudFront의 Origin으로 연결해 볼 것은 2. S3를 이용한 정적 웹 사이트 호스팅 에서 생성한 Amazon S3버킷이다.
S3를 이용해 직접 배포할 경우 S3 버킷을 설정한 Region(나의 경우 서울)의 저장소로 전세계 사용자가 요청을 보낸다. 그럼 저~~기 미국의 유저가 서울 지역으로 요청을 보내면? 속도가 느려질 것이다. 하지만 CloudFront를 사용한다면 전세계 엣지 로케이션에서 캐싱을 해두고 유저가 가까운 엣지에 요청을 보내도록 할 수 있다.
그리고 S3는 HTTP이지만 CloudFront는 이를 쉽게 HTTPS로 배포할 수 있게 도와준다.([S3] S3를 이용한 정적 웹 사이트 호스팅
에서 '왜 CloudFront와 Route53을 사용하는가?' 적어놓은 내용 참고)
3. CloudFront에 S3 버킷 배포하고 SSL Certificate설정
여기서 Origin과 Distribution의 설정이 나온다. 이 두 개념은
1) CloudFront서비스에 들어가서 Create Distribution을 누른다.

2) 웹 distribution 으로 get start!

3) Origin Setting

가장 먼저 보이는 이 것!
우리의 origin의 주소를 입력해야 한다.
앞의 <2. Amazon CloudFront>에서
CloudFront는 cache서비스 기능을 가지고 있으며 Origin으로 AWS서비스들과 Custom시스템 사용을 지원한다.
AWS 서비스들에는 Amazon S3버킷, EC2 인스턴스, ELB가 있고, Custom시스템은 사용자 지정 오리진(예를 들어 다른 위치에서 서비스 중인 HTTP 웹 서버 등)이 있다.
라고 하였다. 이를 설정해주는 단계이다.
AWS 서비스 중 자신의 서비스와 연결하고 싶다면 그걸 선택하고, 그게 아니라 직접 자진의 웹서버를 운영하고 있다면 그 주소중 딱 IP만 기입한다!
나 같은 경우는 전자이기 때문에 safu-s3.s3.amazonaws.com 을 선택해주었다.
4) Default Cache Behavior Settings과 Default Root Object


5) Distribution Settings
1.ACM 에서 SSL 인증서 발급 을 통해 발급받은 인증서 설정

이렇게 마무리 한 후 Create Distribution을 누르면!

이렇게 생성이 완료 되고 Domain Name도 주어진다.
+ 그리고 react 프로젝트인 경우 react-router-dom을 사용한다면 다음과 같은 설정이 필요하다고 한다.
이 글을 보고 아래와 같은 설정을 해 주었는데 잘 되었다!
위에서 생성한 distribution을 선택 후 Distribution Settings을 누른다.

Error Pages에서 Create Custom Response를 선택하고
404와 403에러에 대해서 다음과 같이 해준다.

여기까지 진행 후
이렇게 주어진 Domain Name으로 들어가니 만든 웹페이지와 동일한 화면이 잘 출력된다.

다음 포스트에은 4. Route 53에서 도메인 연동을 해볼 것이다.
그러면 저렇게 긴 주소가 아닌 https://www.safu.ml의 도메인 주소로 웹 서비스에 들어갈 수 있게된다.

+ 한 가지 더!
매번 '이 과정이 한 번 진행되면 그 다음부터는 요청이 들어왔을 때 cloudfront에 있는 정보는 웹서버까지 가지않고 그 단에서 바로 처리한다.'는 식으로 된다면
Origin의 정보는 바뀌었는데, Distribution이 그걸 모르고 계속 가지고 있던 예전 정보만 사용자에게 제공해줄 수도 있다는 것이다!
그래서 우리는 cache를 control하는 것에 대해서도 알아야한다.
다음에는 cache 무효화(cache 강제 삭제(invalidation)) 에 대해 정리도 해보고자 한다.
대략 아래와 같은 설정이 필요한데 일단 유료이다..ㅎㅎ


reference
아마존 웹 서비스 9장. CDN 서비스로 웹 사이트의 속도를 더욱 빠르게 하기
'Dev > DevOps, Infra' 카테고리의 다른 글
| [NGINX] EC2에 nginx 설치 및 세팅 (0) | 2021.01.15 |
|---|---|
| [RDS] 데이터베이스 서버 생성과 접속 (0) | 2021.01.13 |
| [S3] S3를 이용한 정적 웹 사이트 호스팅 (0) | 2021.01.12 |
| [Route 53] Route53의 도메인과 DNS 연결 (0) | 2021.01.10 |
| [ELB] Elastic Load Balancer 생성 및 세팅 (0) | 2021.01.10 |