첫 번째 프로젝트로 진행한 SAFU 웹 서비스 의 client side를 배포하고자 한다.
순서는
1.ACM 에서 SSL 인증서 발급
2. S3를 이용한 정적 웹 사이트 호스팅
3. CloudFront에 S3 버킷 배포하고 SSL Certificate설정
4. Route 53에서 도메인 연동
으로 진행 될 것이다.
왜 CloudFront와 Route53을 사용하는가?
([ACM] 도메인 주소 생성 및 AWS Certification에 적어놓은 것을 다시 가져오자면)
왜냐면 SAFU 웹 서비스 을 배포단계에서 막혔던 부분이 sameSite issue였는데, 이유는 HTTPS 프로토콜을 사용하지 않아서 sameSite = none을 설정하더라도 역시 쿠키가 보내지지 않기 때문이다. 그래서 로그인 후에도 세션이 계속 분실되었다.
아직 HTTPS에 대해 자세히 알지는 못해서 추후에 네트워크에 대해 더 공부할 것이지만 관련 질문의 답변을 조금 참고하자면,
"HTTPS는 SSL 혹은 TLS 라는 알고리즘을 이용해 데이터를 암호화 시켜서 전송하고, 여기서 암호화를 사용하는데 필요한 것이 인증서가 필요하다.
인증서를 이용해서 정보를 전달해준 서버가 정말로 데이터를 보내준 서버임을 보장받을수 있다."
고 한다.
그래서 Client와 Server 모두에 HTTPS를 적용해야 한다.
이때 S3로 Client 코드 빌드 파일을 업로드하여 정적 웹사이트 호스팅 서비스를 사용하려고 하는데 S3에서 기본적으로 제공하는 URL은 HTTPS와 도메인 설정이 불가능하다.
그런데 AWS에서 제공하는 인증서 관리 서비스인 ACM(AWS Certificate Manager)을 ACM 통합서비스와 연동하여 적용하는 방법을 사용하면 HTTPS를 적용할 수 있다.
CloudFront는 S3에서 제공하지 않는 HTTPS 배포를 가능하게 만들어 준다. 그리고 Route53은 사용자가 소유한 도메인을 연결해주는 DNS서비스 역할을 한다.
그래서 위의 4단계가 필요한 것이다.

첫번째 단계인 1.ACM 에서 SSL 인증서 발급 은 앞서 정리해 둔 [ACM] 도메인 주소 생성 및 AWS Certification과 동일하게 진행하면 된다.
단 주의할 것이 있다. 나도 이 점을 몰라서 조금 헤매었었는데, 이 블로그 글을 보고 해결하였다.

이를 참고해서 첫번째 단계를 마치고,
그리고 이번에는 이를 위해 두번째 단계인 2. S3를 이용한 정적 웹 사이트 호스팅을 진행한 것을 정리해보았다.
Amazon S3(Simple Storage Services) 란
Amazon S3는 확장성과 저장량이 뛰어난 인터넷 기반 스토리지 서비스이다.
(S3는 사용한 저장 공간만큼 매월 비용을 지불하는데, 저장하는 데이터 크기, 액세스 요청 횟수, 데이터 다운로드 용량 등올 비용을 산정한다고 한다. 내가 사용한 프리티어의 경우 가입 후 12개월 동안 5GB 스토리지 용량과 GET요청 2만건, PUT요청 2천건을 무료로 제공해준다.)
웹사이트를 구현한 빌드 파일을 S3을 통해 배포하기로 한 것은 S3의 주요 특징이 URL을 통해 손쉽게 파일 공유가 가능하고, 이를 통해 정적 웹 사이트 호스팅이 가능하기 때문이다.
1. S3 버킷 생성하기
1) 서비스 -> 스토리지ㅣ -> S3에 들어가서 S3 버킷을 생성한다.

2) 버킷은 Region단위로 생성되니 리전을 선택해주고 버킷의 고유 이름을 설정해준다.
그리고 웹사이트의 역할을 하기 위해 모든 일반 유저가 접근할 수 있도록 해야한다. 모든 대상에게 Get에 대한 권한을 허용하는 것과 특정 파일만 선택해서 퍼블릭으로 설정하는 방법이 있다고 하는데 일단 여기에서는 모든 퍼블릭 엑세스 차단을 풀어주었다.

3) 이렇게 버킷이 생성되면 해당 버킷의 속성을 '정적 웹사이트 호스팅'으로 해준다.

만든 버킷의 속성에 들어가서

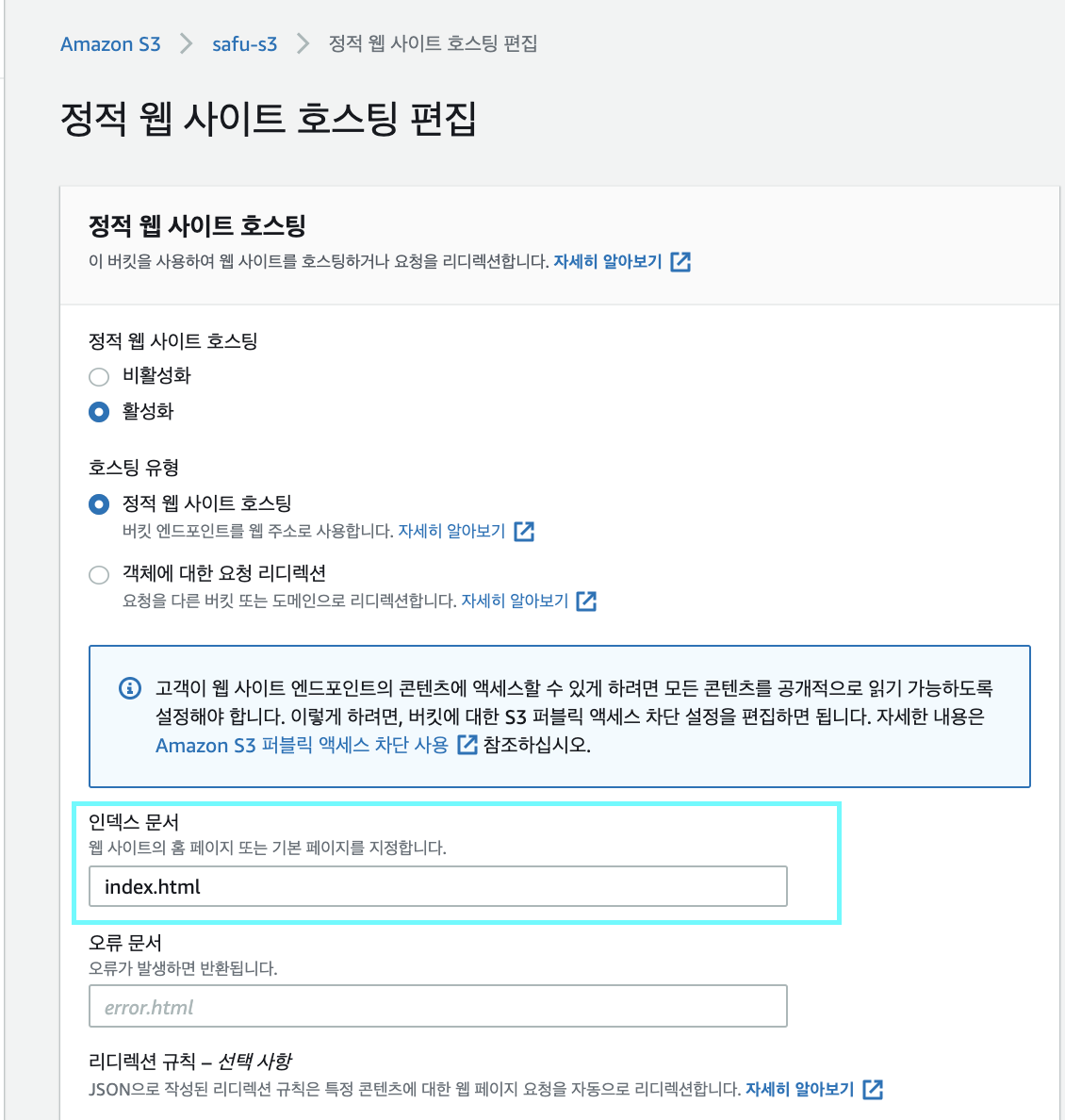
정적 웹 사이트 호스팅을 활성화 해준다.

그러면
이렇게 버킷 웹사이트 엔드포인트가 제공된다. (http인 것을 볼 수 있다.)

4) 버킷 정책 설정
퍼블릭으로 접속한 사용자에게 기능을 공개할지 정하지 않았기 때문에 그에 필요한 정책을 만들어야 한다. json 타입으로 정책을 설정해주어야 하지만 이를 편하게 정책생성기를 통해 편하게 만들 수 있다.
권한 탭을 누르고 버킷 정책에서 정책 생성기를 클릭
Step1에 S3 bucket policy가 필요하고,
Step2에 일단 Principal은 * 로 해주었다. 접속 했을 때 필요한 Actions는 bucket에 있는 object들을 GET할 수 있도록 (Get Object를 선택)그리고 ARN은 아래에 있는 형식대로 arn:aws:s3::safu-s3/* 로 해주었다.
이에 대한 이해가 아직 잘 안되어서 ㅠ 관련 문서인
What is ARN? What is principal in policy? 을 보고 공부를 해야한다..ㅠ)
이렇게 하면 json형태로 정책이 생성되고, 이를 복사하여 기존의 버킷 정책 편집기에 붙여준다.

2. 이제 빌드 파일을 업로드 해보자!
1) 먼저 빌드파일을 생성한다.
SAFU는 create-react-app 도구를 통하여 react 프로젝트를 initialize 했기때문에 이를 통해 자동으로 webpack babel eslint 등의 package가 설치되었다.
그래서 package.json을 보면
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
}이렇게 script가 생성되어 있다. babel / webpack 등의 dependency package 들은 node_modules/react-scripts 에 설치되어있기 때문에 Webpack을 공부하면서 정리했던 것처럼 {"build": "webpack"} 처럼 직접적으로 보이지는 않는 것이다.
그래서
$ npm run build를 통해 build를 할 수 있고, 그러면 build폴더가 생성된다.
2) 이렇게 생성된 build 폴더 내의 파일들을 드래그앤드랍으로 생성한 버킷에 올리고 업로드를 클릭하면 끝!
3) 그러면 아까 제공된 퍼블릭 링크로 들어가보면??
잘 배포 된 것을 확인 할 수 있다.

앞서 말했듯이 여전히 http라서 '주의 요함'이라고 뜬다. 그 다음은 3. CloudFront에 S3 버킷 배포하고 SSL Certificate설정 을 할 차례이다.
reference
아마존 웹 서비스 3장. 무한대로 저장 가능한 스토리지 만들기 - 권영환 지음
'Dev > DevOps, Infra' 카테고리의 다른 글
| [RDS] 데이터베이스 서버 생성과 접속 (0) | 2021.01.13 |
|---|---|
| [CloudFront] CloudFront에 S3 버킷 배포하고 SSL Certificate설정 (0) | 2021.01.12 |
| [Route 53] Route53의 도메인과 DNS 연결 (0) | 2021.01.10 |
| [ELB] Elastic Load Balancer 생성 및 세팅 (0) | 2021.01.10 |
| [ACM] 도메인 주소 생성 및 AWS Certification (0) | 2021.01.10 |