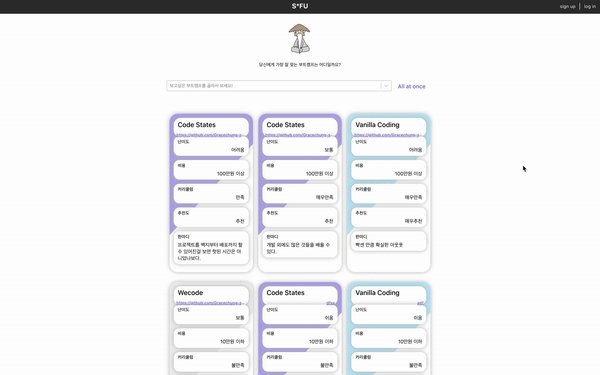
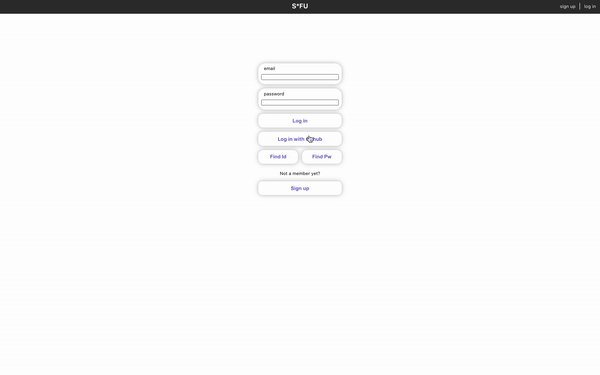
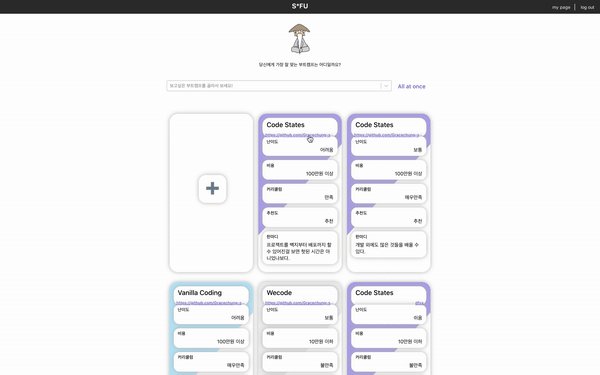
첫 번째 프로젝트로 진행한 SAFU 웹 서비스 을 배포하기 위해 서버 구축을 하려하며, '서버 단위의 로드 밸런서' 아키텍쳐 중 애플리케이션 서버가 (일단은)하나인 아래의 구성으로 진행하고자 한다. 순서는 1. EC2 배포 및 inbound 설정 2. ACM 에서 SSL 인증서 발급 3. ELB 생성 및 리스너 세팅 4. Route53의 도메인과 ELB의 인스턴스 DNS 연결 5. EC2에 nginx 설치 및 세팅 으로 진행 될 것이다. 두 번째 단계인 ACM 에서 SSL 인증서 발급을 해보고자 한다. 참, 왜 이러한 다섯 단계가 필요한가? 왜냐면 SAFU 웹 서비스 을 배포단계에서 막혔던 부분이 sameSite issue였는데, 이유는 HTTPS 프로토콜을 사용하지 않아서 sameSite = none을..